Web Vitals, Google’s initiative to improve user experience across the web, is coming up fast for site owners and web developers. At FourFront, we’ve created this post (as well as our own tools!) to make sure you’re covered.
Already know about Core Web Vitals and looking for tips? Great! If not, we’ve got you covered there, too.
Core Web Vitals: The Basics
WHAT: A Google initiative to improve user experience on the web. Core Web Vitals will be a part of Google’s ranking algorithm that “boosts” sites with good user experience.
WHEN: June 2021 (with a full rollout in August 2021). Google originally planned to begin rolling out Core Web Vitals in May 2021 but delayed the update until June.
WHY: To improve user experience across the web. It’s in Google’s best interest to provide the best user experience possible – both in its search engine results page and the sites it’s ranking for user searches. Updating its algorithm to “quantify” good user experience and improve rankings for sites providing good experiences leaves its customers happy and satisfied.
OK – So What Is Core Web Vitals?
In Google’s words, Web Vitals will provide “unified guidance for quality signals that are essential to delivering a great user experience on the web.” In other words, Google is adjusting its search algorithm to increase the impact of user experience.
The first “phase” of Web Vitals will be the addition of Core Web Vitals. These are metrics that “apply to all web pages, should be measured by all web owners, and will be surfaced across all Google tools.” Core Web Vitals will focus on three aspects of user experience: Loading, Interactivity, and Visual Stability. They will measure these aspects of user experience with three key metrics:
- Largest Contentful Paint (LCP) This measures loading performance based on the load time of the largest element on the page. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID) This measures interactivity based on the time it takes for a page to react to a user’s first interaction (e.g., a button click). To provide a good user experience, pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) This measures visual stability based on the movement of elements on a page during page load. To provide a good user experience, pages should maintain a CLS of less than 0.1.
6 Things to know about Core Web Vitals
Now that we’ve defined what Core Web Vitals is – it’s time to get into the weeds. There is a lot of information about Core Web Vitals out there, coming directly from Google and from others in the industry (like ourselves, otherwise you wouldn’t be reading this post).
And with so much information out there – there’s been a lot of confusion and misconceptions on what Core Web Vitals actually is (or could be). Let’s dive into a few of the common misconceptions of Core Web Vitals.
1. You Should Not Ignore Core Web Vitals
Any time Google makes an announcement about its algorithm, it’s important to listen.
If you have any experience with SEO (and chances are that you do, if you’re reading this post), you know that Google isn’t necessarily the most forthcoming when it comes to updates to their algorithm.
A lot of SEO is constant, ongoing monitoring of keywords and site performance and keeping up with the latest industry updates. We’re always on the lookout for some sort of change to the algorithm – and it’s happened plenty of times. SEOs across the industry will notice fluctuations in search results and keyword rankings, and after a fair bit of industry speculation and chatter, Google will usually confirm that there was some sort of algorithm update after it’s already been rolled out (or at least has been initiated).
But Core Web Vitals is not an under-the-radar Google update.
Google first announced Core Web Vitals in May 2020. A later post announced it intended to blend Core Web Vitals into its ranking algorithms. The second announcement did not provide a timetable on when it would become a part of Google’s systems – only that Google would be providing webmasters with six months’ notice prior to becoming a part of its systems.
And in November 2020, Google followed through with that promise, announcing Web Vitals would begin to be integrated into its systems in 2021 (though its rollout was recently delayed).
So, it’s safe to say with all of these announcements: Core Web Vitals is not just another Google update.
2. Core Web Vitals Are Not a Part of Google’s Ranking Algorithm – At Least Not Yet
Core Web Vitals was set to become a part of Google’s ranking algorithm in May 2021.
However, Google recently announced the initiative won’t begin to be rolled out until mid-June 2021; Google also announced it wouldn’t be fully integrated into the ranking algorithm until August 2021.
This provides webmasters and site owners additional time to identify and address potential issues and improve their site’s page experience for users.
3. Core Web Vitals DO Not Have a Numeric Summary Score
If you’re familiar with technical SEO, you’re probably also familiar with Google Lighthouse.
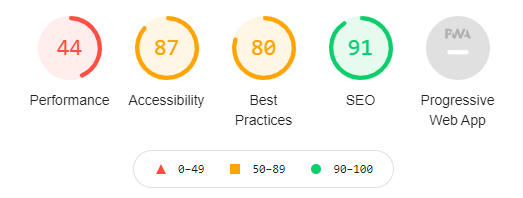
Lighthouse is a development tool that allows web developers to audit individual webpages on their sites. It provides numeric summary scores for several categories, including: Performance, Accessibility, Best Practices, and SEO.
Within its interface, Lighthouse provides summary scores for each category that looks something like this:
You’ll notice one major category missing in the category list and the interface. And you guessed it: Core Web Vitals.
Core Web Vitals metrics can be found within the Lighthouse audit – but there is no dedicated score. And it’s been easy for many SEOs and developers to look at these summary scores and think to themselves:
“Wow! My Performance score is great! I’m good to go!”
While a good performance score is certainly something to get excited about – it’s not necessarily reflective of how your site performs for Core Web Vitals. Core Web Vitals metrics can be found within the Performance category, but it’s only a subset of the broader summary score (which takes into account other metrics such as First Contentful Paint, Speed Index, Time to Interactive, etc.).
When assessing your site (and all of its pages), it’s important to look specifically at the Core Web Vitals metrics and ensure they fall within Google’s scoring boundaries.
4. Core Web Vitals Is Not Just Page Speed
It’s easy for a site owner to think to themselves:
“My site loads fast! I have nothing to worry about!”
And that’s great! But it’s not telling the whole story when it comes to Core Web Vitals.
As we already mentioned, Core Web Vitals consists of three metrics – and only one is really focused on page load speed (Largest Contentful Paint, or LCP).
So what are the other two metrics measuring? Let’s dig in.
First Input Delay (FID)
First Input Delay (FID) measures interactivity of a webpage. It may sound like page speed – but it’s not quite the same.
FID measures page responsiveness. This metric, measured in milliseconds, measures the time it takes for the browser to start processing a user’s input. This includes things like clicking a link or a button, initiating a JavaScript function, etc.
But what you’ll notice about any of the things above – this all occurs after the page has already loaded. So while FID is related to page load speed, for Google, it’s more about measuring how long it will take the page will take to react to a user’s action after (or during) page load.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the visual stability of a webpage.
Ever tried to click on a button, only to have the button shift halfway down the page and you’re now loading a page you had no intention of loading?
Enter, Cumulative Layout Shift.
CLS, scored with a Google-created system, measures the movement of various elements on a page during the loading process. Each element on the page is measured for its stability, and the sum of the total movement of these elements results in the CLS score for a webpage.
Good CLS is a boon to users (especially those on mobile), but it’s fundamentally different than simply “page speed.”
5. Google Search Console reports will not tell you everything you need to know about your Core Web Vitals scores
While Google Search Console does have reporting on your site’s Core Web Vitals, it doesn’t tell the whole story.
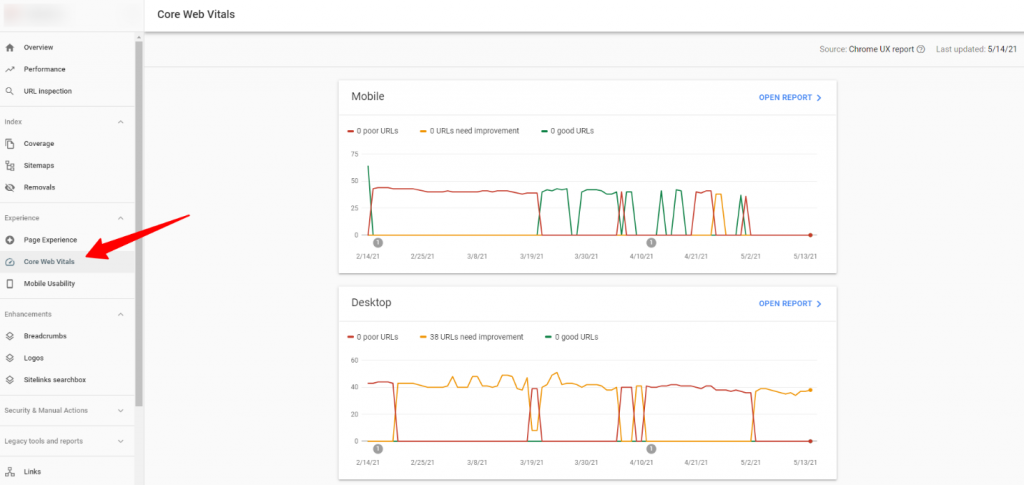
Within your website’s Google Search Console property, you’ll find Core Web Vitals reports in the Experience section. This leads you to an interface that shows you two trending charts for Desktop and Mobile users (as seen below).
These reports are helpful in identifying trends and potential issues, but what it fails to provide is a page-level audit for all pages on your domain(s).
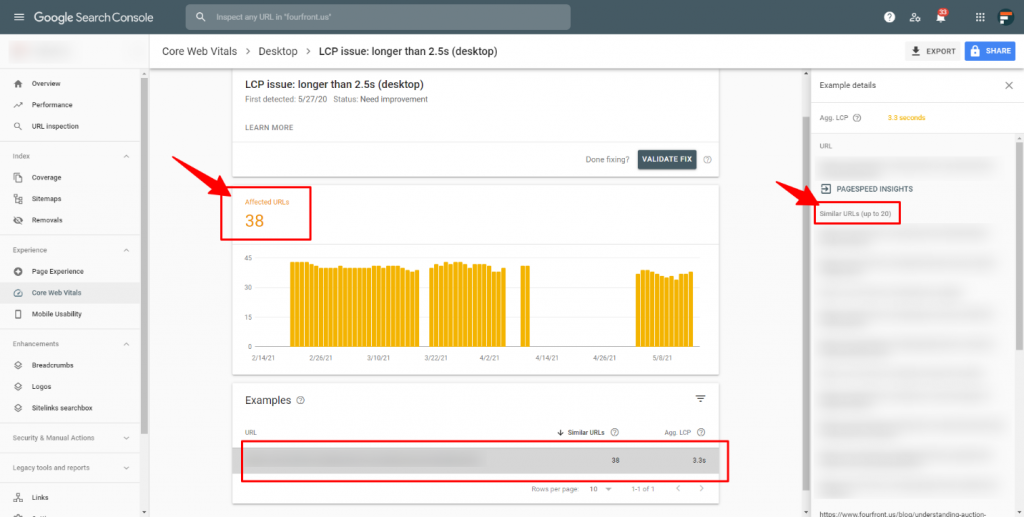
Here’s what we mean:
You’ll notice in the above screenshot that Search Console reports 38 URLs with an issue with LCP (marked as Needs Improvement) and lists one example URL. And when you click on the example URL for a “deeper dive,” Google does provide a list of similar URLs… but only up to 20 URLs.
If you have a smaller site? No problem! You might not run into this issue and the reports in Search Console might be able to provide you with a “complete” audit of your site.
But for larger sites? This might be extremely limiting. You may be able to get some directional information from these reports, but you won’t be able to get a wholistic look at your site at a page level.
At FourFront, we’ve developed a Core Web Vitals Audit that provides page-level scoring for all three Core Web Vitals metrics for all pages on your site (or specified URLs, if you’re more focused on a subset of pages). Additionally, this tool provides any “problem” elements on the page with respect to each Core Web Vital for every page across your site. This provides a more wholistic look at which pages not only need attention, but which elements need to be addressed to meet Google’s requirements for each Core Web Vital.
6. Core Web Vitals Is Just the Start
The three metrics are clearly top-of-mind for webmasters and site owners – but Google itself has stated there are more updates – and user experience signals – to come:
At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis.
So, while the initial focus is on these three “core” user experience signals (LCP, FID, CLS), expect Google to incorporate additional metrics into its user-experience initiative – and Google ranking algorithms – in the near future.