Updated: Sep 26, 2022
What is Schema Markup?
Schema markup is a type of microdata that is designed to include more details to the search engine when presenting your page in their search results. The history of schema markup can be traced back to the creation of search engines in the early internet, quickly developing as a necessary tool to provide further context for the contents of a page. In 2011, schema.org was created as a collective effort between Google, Bing and Yahoo! With the objective of creating a common vocabulary that can provide additional context within the HTML code of a page.
Schema Markup has evolved and become increasingly detailed over time, and is still a valuable tool more than ten years after its initial creation. It is debatable whether schema markup directly affects ranking, but it is still a very useful tool to make your ranking as engaging as possible. Especially with the creation of rich snippets in the SERP, there are more opportunities than ever to have your most important information highlighted in your result.
What Are the Schema Encoding Types?
The vocabulary of schema markup is contained entirely within the site schema.org. The means of submitting that vocabulary to the search engines through your HTML, though, can vary by encoding type. In order to submit schema markup, there needs to be a form of code to be included in your HTML. These types include:
- JSON-LD*: This is the recommended encoding type. It is a form of JavaScript notation embedded in a <script> tag
- Microdata: This is a form of HTML designed to contain structured data within HTML content. This is most commonly used in the <body> of a page
- RDFa: This is an HTML5 extension that uses HTML tag attributes to communicate each piece of schema, either in the <head> or <body>
The Types of Schema Markups
There are many different types of schema markups, which serve as the highest level of the hierarchical organization of the schema vocabulary. Within each type, there is a long list of items especially relevant to that topic. There is also a range of specificity, with some types encompassing a broad range of topics and others being very specific. The first step of your process in creating schema should be deciding which type you will be working with, and establishing a set of properties from there.
Some of the more commonly-used schema types are listed below. By clicked to each Item Type, you can browse the various properties and descriptions for each one.
The following chart identifies some of the most common types in the full list, along with schema markup specific to the industry.
| Item Type | Schema Markup |
|---|---|
| Person | name, address, memberOf |
| Organization | address, logo, AggregateRating |
| Product | name, description, price |
| Creative Work | author, commentCount, datePublished |
| Event | about, AggregateRating, doorTime |
How to Add Schema Markup
Schema markup uses a large vocabulary from schema.org that can be understood by all major search engines. The code itemscope itemtype and itemprop are placed in the code of your page to define the pieces of content most valuable to search results.
To make things easier, there are now schema markup generators that use JSON-LD to add schema to your site with a pre-made template. Simply fill in the information to the sections you need, such as address, name, and opening hours, and the code will be generated for you.
Schema markup is a very valuable and quick technique for optimizing your web presence. It is often overlooked but can provide immediate results for your business. A relevant and engaging rich snippet can improve conversions dramatically and communicate your page more clearly to search engines.
Itemscope itemtype is used to define the URL in schema.org which the following items are taken from. A full list of schema types and categories can be found on schema.org to help define your category.
Itemprop is used for each individual item. It is placed immediately before the content in the code.
By inserting these schema types, you are providing Google with the resources to build a rich snippet for your page. This is a very valuable asset to stand out from the competition and increase your conversion rate.
Schema Markup Example
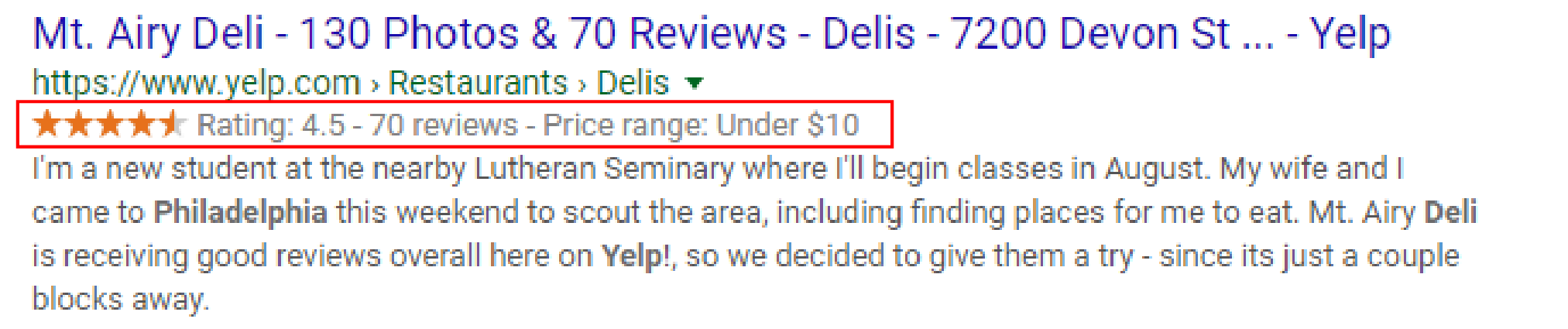
The following result in the search engines has several rich snippets immediately under the URL. These items can be obtained from the page itself, but schema markup can help provide this information directly to the search engines.
This result will stand out because it provides users with the ratings, the price range, and the availability all before the user decides on which page to click. The code for this snippet most likely looks like:
itemscope itemtype=”http://schema.org/FoodEstablishment”>
<span itemprop=”StarRating”>4.5
<span itemprop=”priceRange” itemscope itemtype=”http://schema.org/LocalBusiness”>Under $10
It should be noted that, in order to add itemprop tags that do not exist within the current URL, you can still add them, just adding a new itemscope itemtype within that span tag. In order to build your ideal rich snippet, you must decide exactly what you want to be added, and understand how to add the corresponding schema.
How to Test Schema Markup
Once you have created your schema, before you submit the code into the HTML you can run it through the Schema Markup Testing Tool. This tool, designed by Google Search Central, will test your schema and designate any piece of schema that either doesn’t match the type or has a conflict of code that is causing an error.
In the Schema Markup Validator portion of the Schema Markup Testing Tool, you will be able to confirm the validity and accuracy of your code. If you run into the scenario where there is an inconsistency between type and item, you will need to browse the vocabulary and find a new item for what you want to include. If there is an error, the issue usually lies in the details of the code, most notably the placement of brackets and colons.
Schema Markup for SEO
In order to achieve the desired rich snippet and communicate your page content to search engines as directly as possible, you will need to provide schema markup for all of the necessary elements.
The necessary elements for schema markup differ greatly based on the industry that a company or organization is in and the types of products or services that they provide. The best place to start is the full list of schema types and categories on schema.org. Read through this list and find the category most relevant to your business.
Schema Markup for Local Businesses
Local businesses may especially benefit from schema markup, as their target audience relies heavily on a rich snippet in a local search result. A recent survey found that 51% of users rely on local information immediately before making a purchase decision. Providing accurate and well-communicated location details can be the difference between being scrolled past and driving in-store purchases through local search.
The most valuable itemprop tags for most local business include address, openingHours, and telephone.
Schema.org provides a LocalBusiness schema, with industry-specific item types such as FinancialService, FoodEstablishment and AutomotiveBusiness, with even more specific item types within these sections. Search through these sections to find the itemprop tags most relevant and valuable to your business.
Tips for Using Schema Markup
While you are working on developing your schema, keep the following notes in mind:
- It can be helpful to keep your objective in mind. If you are a small business with a local SEO focus, work on establishing everything necessary for ranking in the local box and having local information in your rich snippet
- Use all the schemas you need. Browse the Organization of Schemas to find all of the options that are relevant to your page. There is no known benefit to having a short, concise schema, so feel free to be robust with what you include. Generally, the more detailed the schema, the better
- You do not need to apply schema to every page on your site. You should be focusing on unique schema markup for specific pages, with information that reflects what users are finding on that page
Schema Markup may be a complicated extra step for you to undertake, but after you better understand what it is and how it can be used, it becomes very simple. And since many businesses, especially local ones, are not doing this extra work, implementing schema markup could be the effort that puts your business ahead of others and helps you stand out in the search engines.